- Home

- Blog

- Technical SEO

- HTML Href Attribute Guide for Beginners
HTML Href Attribute Guide for Beginners
The HTML href attribute is a powerful tool that helps you create links to other web pages. It’s one of the most important elements of web development, […]
The HTML href attribute is a powerful tool that helps you create links to other web pages. It’s one of the most important elements of web development, and it’s used to create links between web pages. It’s easy to learn and can be used to create simple or complex links. In this article, we’ll provide a comprehensive guide to using the href attribute for beginners. Keep reading to learn more about how to use the HTML href attribute.
What is the HTML href attribute?
The HTML a href attribute is an important part of HTML coding and web development. It stands for Hypertext Reference, and it’s used to create a link between two web pages.
It’s contained within the tag and is used to define the source of the link. The a href attribute can be used to link to a page on the same site, an external page, or a specific section of a page. Also, it’s used to link to specific documents, such as PDFs or images.
The a href attribute is used to define the destination of a link. It’s made up of two parts: the Uniform Resource Locator (URL), which is the address of the page, and the link text, or the words that will be displayed on the page to create the link.
The link text can be anything from a single word to a phrase or even a full sentence. The URL can also be used to link to a specific part of a webpage, such as an anchor tag.
Why is the href attribute important?
The href attribute is an essential part of creating a website, as it helps link all the different pages of a website together, a process known as internal linking. Without this attribute, a user cannot navigate from one page to another. It’s also used to create links that open in a new window or link to specific documents or images.
By using the HTML a href attribute, web developers can ensure that their web pages are properly linked together, making it easier for users to find their way around the website.
4 Tags for a href Attributes
The href attribute also uses four tags, which are important for creating HTML links. The four tags are the <a> tag, <area> tag, <base> tag, and <link> tag.
- <a>: The <a> tag is the most basic tag for links. It’s used to create links within a document or to other documents. The <a> tag has two required attributes that include the href attribute and the title attribute. The href attribute is used to specify the link’s destination, and the title attribute is used to specify the text that is displayed when the mouse pointer is placed over the link.
- <area>: The <area> tag is used to create links to specific parts of a document. The <area> tag has two required attributes that include the href attribute and the shape attribute. The href attribute is used to specify the link’s destination, and the shape attribute is used to specify the shape of the area.
- <base>: The <base> tag is used to specify the base URL for a document. The base tag has one required attribute, which is the href attribute. The href attribute is used to specify the base URL for the document.
- <link>: The <link> tag is used to create links between documents. This tag also has two required attributes, which are the href attribute and the rel attribute. The href attribute is used to specify the link’s destination, and the rel attribute is used to specify the relationship between the two documents.
Altogether, these tags are important because they’re the foundation of hyperlinks on websites. Hyperlinks are what make the internet a linked network of information. Without hyperlinks, the internet would just be a series of isolated pages.
Why does the Site Auditor flag missing href attributes?
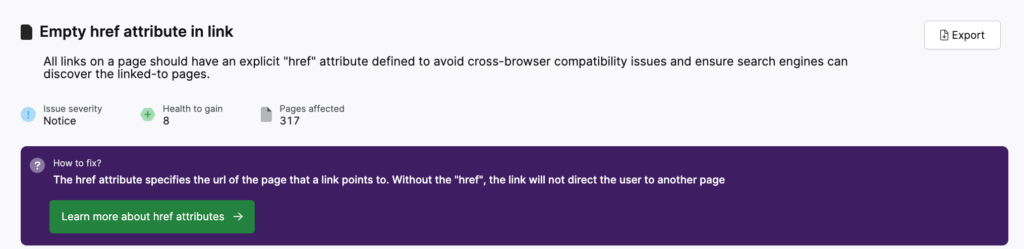
If you are auditing your web pages using the Search Atlas site auditor, your web pages will be flagged if they include links with an empty href attribute. The issues message will look like this:
This issue is flagged because it creates both an issue for search engine crawlers and users. Without an href attribute, crawlers will not be able to use the link on the page to discover the linked-to page.
Also, users will be unhappy when they click on a link that does not take them anywhere. To resolve the empty href attribute, you will need to add the missing href attribute to the link.
Conclusion
By understanding how to use the href tag, web developers can create rich and engaging web experiences for their users. Leveraging the power of hyperlinks, developers can create web pages that link to other web pages, images, videos, and downloadable files. As such, the href tag is an important part of any HTML document and should be used by developers to create engaging and useful web pages.
- Testimonial Link Building: Boost SEO with Genuine Reviews
- Data Driven Internal Linking: Boost SEO with Smart Strategies
- How to Create Backlinks: A Step-by-Step Guide for SEO
- LinkGraph Guest Post Services: Build Backlinks and Boost SEO
- Anchor Text Backlinks: Improve SEO with Strategic Link Building
- Creative Link Building: Unique Strategies to Boost SEO
- Domain Rating vs. Domain Authority
- Link Building Infographics: Boost SEO with Engaging Visuals
- White Hat Link Building Methods vs. Links to Avoid
- How To Use Tiered Link Building To Improve Your SEO
- What To Look For When Choosing A Link Building Service
- The Best Free Link Building Sites For SEO
- The Best Link Building Tools For SEO
- Link Building Training Course
- The Best Techniques For Obtaining Links From Other Websites
- How to Find Link Building Opportunities for your Business
- How To Use A Backlink Generator For Your Website
- How To Choose The Right Link Building Package For Your Business
- Link Exchanges: Do They Work & Are They Safe?
- 7 Contextual Link-Building Tips & Techniques
- How to Maximize the SEO Power of Links with Annotation Text
- How To Choose the Best Quality Link Building Services
- Mastering Tier 2 Link Building: A Strategic Guide for Enhanced SEO Performance
- How Content Marketing Enhances Link Building Strategies
- Long-Term Benefits of Ethical Link Building
- Potential Risks of Link Building Services
- Supercharge SEO with White Label Backlinks
- Link Building for SaaS Companies: 2023 Guide
- Exploring the Role of Backlinks in Enhancing SEO Performance
- Link Building Outreach: A Guide for Beginners
- Canonical Tags Guide (2024): Prevent Duplicate Content and Improve SEO
- SEO Web Design Company: Build a Website That Ranks Higher
- Noindex Nofollow and Disallow: Search Crawler Directives
- 7 Tips for Better Information Architecture on Your Website
- A Complete Guide to Schema Markup
- Hreflang Tags: What They Are and When to Use Them
- How to Use Twitter Cards to Make Content More Clickable
- Enhance Your SEO Strategy With Firefox Plugins
- The Google Page Experience Update Guide
- How to Improve Website Performance for Better Rankings
- An Easy Guide: How to Create a Sitemap for Google
- A Guide to HTTPS vs HTTP Protocols and More
- What Is Crawl Budget & How to Optimize for It
- Optimizing Your SEO Strategy With 301 Redirects: A Comprehensive Guide
- What Are Orphan Pages in SEO: Causes, Impacts, and Solutions
- The Google Indexing Coverage Report: Get your Web Pages into Google’s Index
- HTML Href Attribute Guide for Beginners
- Common Javascript SEO Issues and How to Fix Them
- A Guide to CSS File and How to Use Them for Better SEO
- What Is Duplicate Content in SEO and How to Fix It
- The Most Important HTTP Status Codes for SEO
- A Guide to SEO HTML Tags
- Open Graph Tags Implementation & Best Practices
- Naver SEO Agency: Enhancing Your Reach on South Korea
- SearchAtlas Keyword Researcher: Find the Best SEO Keywords
- SEO Tools Dashboard: Optimize Your Website’s Performance
- Ultimate SEO Toolkit: 10 Essential Tools For Digital Marketers
- 8 Essential Tools for SEO Freelancers
- 7 SEO Agency Tools to Accelerate your Client Growth Campaigns
- 4 Local SEO Tools to Boost Site Traffic and Foot Traffic
- How to do SEO Copywriting with the SEO Content Assistant
- A Guide to SEO Reporting Software for Clients
- How to Spy On Your Competition with SEO Competitor Analysis Software
- 6 Brand-New (Free) SEO Tools to Take Advantage Of
- The Definitive Guide to Enterprise SEO Software
- 10 DIY SEO Software Tools & Tips for How to Use Them
- 5 Ways to Use Content Writing Software to Write Articles Faster
- How to Choose the Best White Label SEO Software
- Analytics Tracking Detection in Search Atlas
- SEO and Content Marketing Trends: Stay Ahead in 2024
- 14 Content Upgrades That’ll Skyrocket Your Lead Generation
- Customer Journey Case Study: Insights to Boost Engagement
- Content Development: Improve your Content Strategy for SEO
- Information Marketing: How to Share (and Sell) your Knowledge
- 5 of the Most Impactful SEO Content Marketing Moves to Improve your Organic Traffic
- Quality Content Marketing: Boost SEO by Building Backlinks
- A Guide to Creating SEO Content Briefs | Examples + Free Template
- What is a Content Manager and Should I Hire One?
- Top Keywords for News Websites: Boost Traffic and Rankings
- Competitor Keyword Analysis: Uncover SEO Opportunities
- What is Keyword Difficulty & How Does It Affect Your SEO
- What Are Negative Keywords & How Should You Use Them?
- Holiday Music Search Rumble
- Choosing Keywords for SEO: A 6-Step Guide
- What to Do After Keyword Research: 5 Next Steps
- Voice Search Optimization: An Updated & Comprehensive Guide
- Law Firm SEO – A 20 Step Action Plan for Attorneys
- 10 Small Business SEO Tips to Earn New Customers
- Essential Guide to SEO for Contractors
- SEO Project Management: A Start to Finish Guide
- Mobile SEO – The Complete Guide 2022
- LinkGraph’s Guide to the Best SEO Strategies for B2B companies
- 14 SEO Tips for Accountants and Financial Advisors
- Yelp SEO: How to Improve Your Yelp Reviews
- SEO for Insurance Agencies & Agents: The Basics & Beyond
- SEO for Nonprofits
- SEO for Photographers
- Simple SEO Steps for Doctors and Therapists
- Plumber SEO: A Straightforward Guide
- Visual Search: The Next Wave of Search is Already Here
- 18 Real Estate SEO Tips to Generate Leads from Search
- Corporate SEO: Best Practices for Large Organizations and Brands
- Essential SEO Tips for SaaS Companies to Rank Higher and Reach More Users
- A Complete Guide to SEO for Startups
- SEO for Dentists
- Jeweler SEO: 9 Ways to Get More Organic Traffic to your Jewelry Website
- Niche SEO: A Guide to SEO for Niche Markets
- WordPress SEO
- Local SEO Backlinks: Boost Your Rankings with Quality Links
- Search Engine Optimization in New Orleans: Grow Your Business
- Local SEO Links: Build Quality Backlinks for Local Rankings
- How to Rank in the Google Map Pack with LinkGraph’s Local SEO Guide
- How To Set Up Your Google Business Profile Listing
- The Importance of Local SEO
- How to Use Quora for SEO: Drive Traffic and Boost Rankings
- SEO Terminology: Essential Terms You Need to Know for Success
- Critical Tips for Optimizing Your Meta Descriptions Properly
- Search Visibility Guide
- How to Increase Online Sales During the Holidays with SEO
- How to Learn SEO: 11 Resources for Beginners and Intermediates
- Search Engine Optimization (SEO) in Graphic Design for Success
- Guide to the Relationship Between Organic CTR and SERP Position
- Master the SERPs with these 10 SEO Skills
- 4 Cost-Effective SEO Strategies that You Can Implement Right Now
- BERT: Google’s Largest Update in Years
- How to Increase Website Traffic: Direct, Organic, Paid & Referral
- 10 Questions to Ask Before Hiring a Professional SEO Company
- SEO Outsourcing Made Easy: A How-to Guide for Businesses
- SEO Checklist for Growing Your Site’s Search Rankings
- Mastering SEO and White Label Partnerships
- How Long Does SEO Take to See Results? The Final Answer.
- 30 Ways to Improve SEO Performance
- What Are Core Web Vitals? (+4 Tips for Improvement)
- 10 Tips for On Page SEO in 2022
- SEO for PDFs: Get your PDFs Ranking in the SERPs
- The Beginner’s Guide to Writing Web Content for SEO
- Understanding Google NLP Algorithms for Better Content SEO
- How to Achieve Optimal On-Page SEO – The 10 Definitive Factors
- Everything You Need to Know on How to Buy Referral Traffic
- Topic Clusters and Pillar Pages: A Complete Guide
- Content Pruning Guide for Content Managers and SEOs
- How to Write Alt Text for SEO & Accessibility
- Content Length and SEO: Does it Really Matter?
- How to Write SEO-Friendly URLs
- Digital PR Metrics: Measure Success and Boost Your Online Impact
- TV and Digital Advertising: Combining Strategies for Success
- Tips For Running A Digital Pr Campaign
- The Most Effective Ways To Reach Out To Journalists And Bloggers
- How to Increase Brand Mentions with Digital PR Tools
- 9 PR Strategies to Multiply Your Brand Presence
- Essential Digital PR Tools and Platforms for Enhanced Campaigns
- Maximizing Your Online Presence: The Influence of Digital PR on SEO Strategy
- How to Create a Future-Proof PR Plan (Template and Tool List!)
- Essential SEO Reporting Metrics: Track and Improve Performance
- Enterprise SEO Trends: Stay Ahead with Cutting-Edge Strategies
- SEO for Trades: Grow Your Business with Targeted SEO Strategies
- Greasemonkey Scripts: Customize Your Web Experience Easily
- SEO for Roofing: Boost Your Business with Local SEO Strategies
- Search Engine Optimization vs. Advertising: Key Differences
- SEO-Friendly Redirects: Best Practices for Preserving Rankings
- Disavow List: Protect Your SEO by Removing Harmful Backlinks
- Advanced SEO Automation: Streamline Your Optimization Efforts
- Email Marketing and SEO: How to Boost Engagement and Rankings
- Bulletproof SEO: Strategies for Long-Term Search Success
- How to Trick the Google Algorithm? Ethical SEO Alternatives
- Google Alt Text: Improve Image SEO with Proper Descriptions
- SEO Rank Reporting: Track and Analyze Your Search Performance
- SPA SEO Techniques: Boost Search Rankings
- Maximize Crawl Budget for SEO: Boost Site Indexing Efficiency
- How to Increase Website Traffic Without SEO : Top Strategies
- Image SEO
- Crafting Effective SEO OKRs for Improved Search Performance
- SEO Rendering: Optimize Your Site for Better Search Results
- SEO Stats and Site Analysis: Improve Rankings with Data
- SEO Essentials for SaaS Companies: A Comprehensive Guide
- SEO Predictions for 2024: Trends to Watch for Better Rankings
- Semantic SEO
- Long Tail Keywords
- Measure SEO
- Outbound Links and SEO
- Readability Tools: Elevating SEO Content
- Maximizing SEO Success: Balancing Strategy and Trade-Offs
- SEO Value Content: Unlocking Success
- Crux SEO: Core Web Vitals and User Experience Optimization
- Unraveling Babylon Traffic: How Does It Flow?
- What is Affiliate Marketing? A Beginner’s Guide to Success
- Corporate Reputation Management for Enterprise Brands [2024 Guide]
- 5 Tips to Elevate your Online Reputation Management Strategy
- Targeted Email Marketing 101: A Beginner’s Guide
- GPT-3: The 5 Things SEOs & Digital Marketers Need to Know
- 5 Best Omnichannel Marketing Tips to Increase Your Business Sales
- Get More Google Reviews: Boost Credibility and Local SEO
- Real-Time SEO Content Writing: Optimize as You Write
- Enhancing Your SEO Funnel Strategy: A Guide to Top Funnel Content Tactics
- Crafting SEO-Friendly Blog Posts: A Step-by-Step Guide
- Mastering SEO Content Writing Skills
- Tackling SEO Challenges: Thin Content
- Syndicating Content Without SEO Mishaps
- Ultimate SEO Content Checklist
- Types of Content for SEO
- SEO Topic-Driven Content: A Strategic Approach
- SEO Content Links
- SEO Content Tips
- SEO Content Readability
- Laser Hair Removal Company Skyrockets
- Ecommerce traffic soars with technical SEO campaign
- Ecommerce retailer doubles organic traffic in 3 months
- Luxury home interior company skyrockets organic traffic
- Restaurant equipment supplier escalates organic traffic with keywords and backlinks
- Law firm outperforms competitors and increases traffic by 84% in just 5 months with effective SEO strategies
- Personal injury law firm increases organic traffic 186% in just one year with LinkGraph’s SEO strategy.
- Delta 8 Seller Multiplies Organic Traffic and Becomes One of the Most Competitive in the Market
- B2B Enterprise Security Companies Skyrockets From a Newcomer to a Multi-Billion Dollar IPO
- Anime Figures Business Skyrockets Organic Traffic with Keyword Research and Link Building
- Transforming a wellness provider online presence with strategic SEO
- New online casino website goes from 0 organic traffic to over 1.57 million clicks and 7.8 million impressions in a highly competitive industry!
- 3D Gaming Platform Achieves Unprecedented SEO Success with Game-Changing Strategy
- Longevity Website Overcomes YMYL Barrier and Rejuvenates Its Search Rankings
- How Emergency Food Supply eCommerce Conquered Its Niche’s Digital Landscape
- Prestigious University Achieves Unprecedented SEO Success with LinkGraph’s Authority-Building Strategy
- Canadian Retailer Revolutionizes Online Presence with Unprecedented SEO Growth
- Rehab Facility’s SEO Campaign Achieves Unbelievable Results and Continues Driving Even More Results!
- From Niche Player to Industry Leader: Vehicle Rental Company’s Remarkable SEO Journey
- Fly Fishing eComm Niche Scales its SEO and Enhances its Users’ Shopping Experience
- From Ripples to Waves: Canadian Ferry’s Explosive SEO Growth Shatters Industry Norms
- Home Warranty Provider Achieves Remarkable Results In a Short Time
- Mastering Link Building: Exploring Strategies, Google Patents, and Using HARO | Webinar
- How to Maximize Your Agency’s ROI with White Label SEO Services | Webinar
- AI and SEO Software: Tips, Trends, and Tactics | Webinar
- SEO Content Strategy: How to Work SMARTER When Content Planning | Webinar
- Boost Your Small Business Growth with SEO | Webinar
- Boost Customer Retention: The Ultimate Guide to Reducing Churn through Customer Experience
- Facebook Ads: Wizard’s Toolkit Expert Tactics Revealed
- Why Your Content Is Hurting Your Website’s SEO
- How to Generate High Quality Leads with Google Ads
- Search Atlas Software Suite Updates 2022 – The Best SEO Platform
- How to SEO Optimize Your Content
- How to Publish 100+ SEO-optimized articles per day using Search Atlas Bulk AI Content Generation
- How to Build a Topical Map in SearchAtlas to boost Topical Authority
- How to use the “Write With AI” Workflow in SearchAtlas
- How to use SearchAtlas to Create NLP/Entity Optimized Content and Instantly Publish to WordPress
- How to Use the SearchAtlas Site Auditor | Tutorial
- Keyword Research for Landing Pages – SearchAtlas SOP
- How To Use The Report Builder | SearchAtlas
- How To Create a Local SEO Report | SearchAtlas
- OTTO- SEO AI by SearchAtlas
- How To Use The Site Explorer In SearchAtlas
- How To Setup a Local Heatmap in SearchAtlas
- How to Use the Keyword Gap Tool in SearchAtlas
- Perform a Backlink Gap Analysis using SearchAtlas
- How to Use the Content Planner in SearchAtlas
- How to Use the On-Page Audit Tool in SearchAtlas
- Full SearchAtlas SEO Software Suite Walkthrough
- SearchAtlas SEO Content Assistant
- How Is The COVID Shutdown Impacting SEO and Digital Marketing
- SEO Case Study Auto Auction Mall
- SEO Case Study – BrightPattern
- How To SEO Optimize Your Content | A LinkGraph Webinar
- Negative SEO Attacks with Manick Bhan
- White Label SEO Services at LinkGraph
- Enterprise SEO Services | LinkGraph
- How to Research Your Competitors’ SEO Strategy
- How to Generate 6 Months of Content (In One Day)
- How to Create a Content Calendar for SEO | Search Atlas Tutorial
- How to do an OnPage SEO Audit | Search Atlas Tutorial
- How to do Keyword and SERP Analysis for SEO | Search Atlas Tutorial
- How to Use AI to Create SEO Content Faster | Search Atlas Tutorial
- How to Track SEO Campaigns with GSC Insights | Search Atlas Tutorial
- How to Create an SEO Report for Clients (in Under 30 Seconds) | Search Atlas Tutorial