How to Use Twitter Cards to Make Content More Clickable
Including Twitter Cards on your web pages is a great way to optimize the performance of your content on the popular social media platform. Similar to open […]
Including Twitter Cards on your web pages is a great way to optimize the performance of your content on the popular social media platform.
Similar to open graph tags, Twitter Cards make your content more engaging and clickable to Twitter users.
Here is a guide to adding Twitter cards to your web pages and how it can help with your overall online visibility.
What are Twitter Cards?
Twitter Cards are a way to enhance your tweets whenever you (or someone else) shares a link to your web page content.
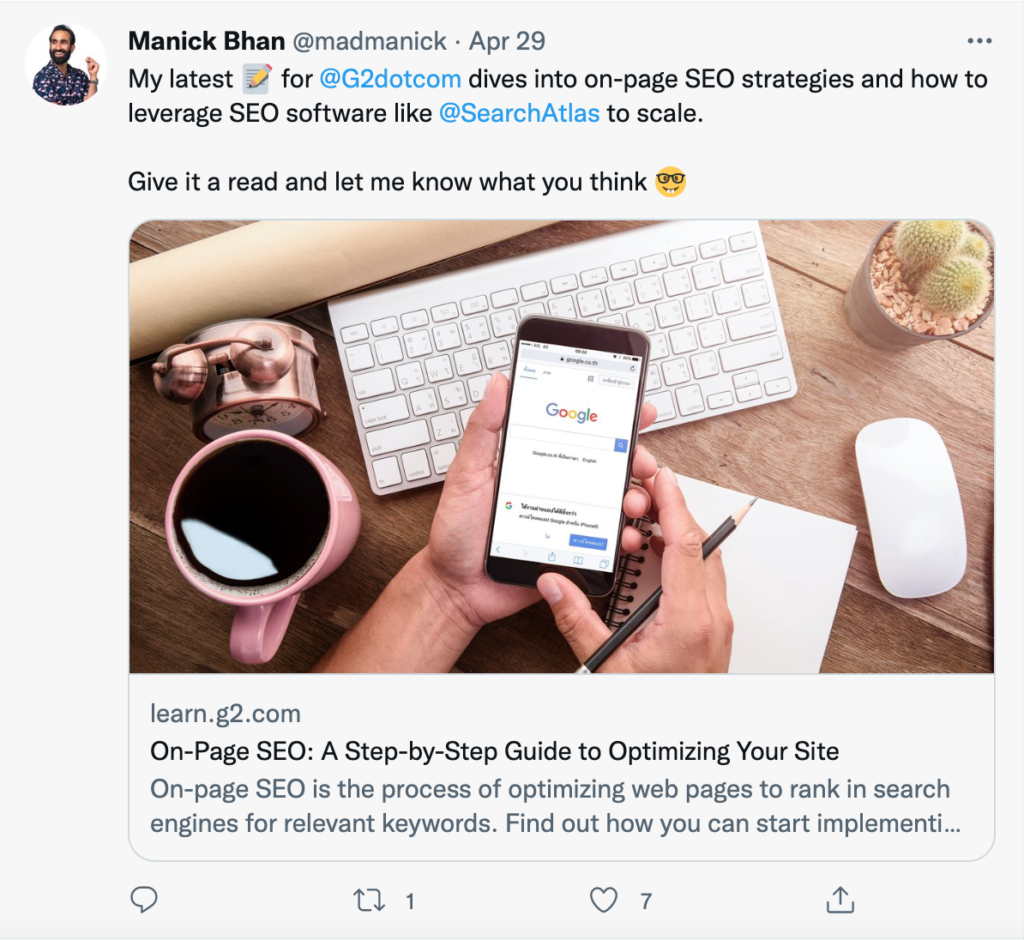
When you include a Twitter Card on a web page, it will show a preview of that content when shared on twitter. Then, the user can click on the tweet to see the full content on your website.
Without Twitter Cards, your content will look less appealing when shared on Twitter.
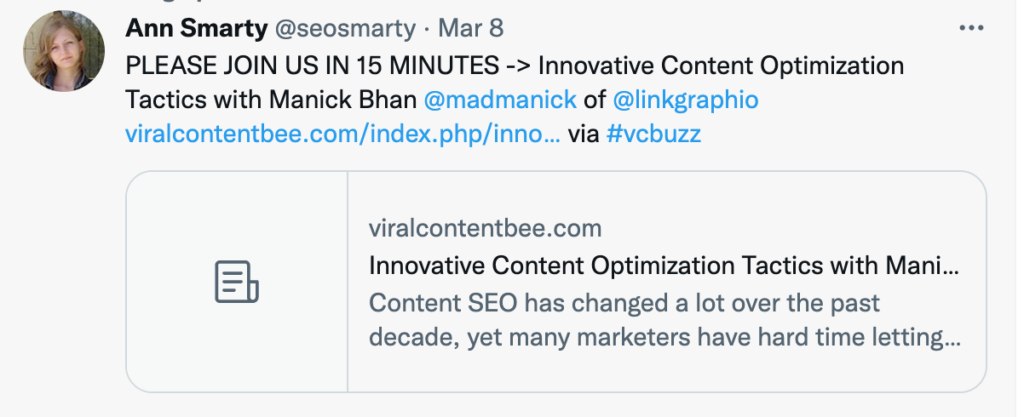
For example, here is a web page that is missing an essential Twitter Card. As a result, it doesn’t populate the Twitter post in a way that makes it desirable for users to click or engage with.
Which of these tweets would you be more likely to click on?
Benefits of Twitter Cards
The upside of Twitter Cards to your social media presence and visibility is fairly obvious.
- More Clickable Content
- Greater Control of your own Branding
- More likes, shares, and retweets:
- More potential backlinks
But this meta tag can also have ancillary benefits to your SEO visibility as well.
How? Well if a Twitter User clicks on your content and finds the content valuable, they may choose to link to that content on their own website. That link can help bring valuable link equity and improve your website’s ranking potential.
But without that initial click, those users will never see your content. So although not a ranking factor, using Twitter Cards can make it so there are fewer barriers to other people finding, clicking, and sharing your content.
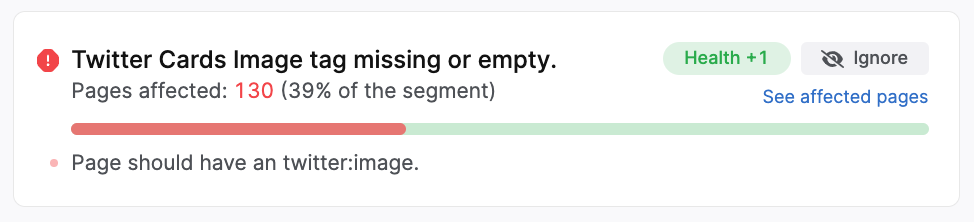
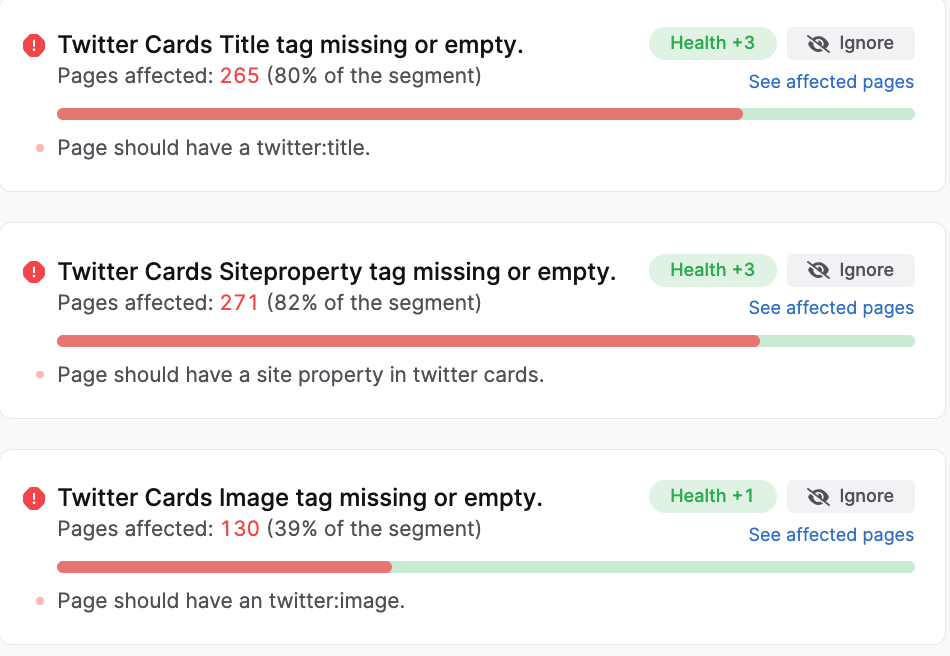
If you are missing essential Twitter cards or there are issues with implementation, the issue will be flagged in your Search Atlas audit report.
Types of Twitter Cards
There are four Twitter cards types available to webmasters:
- Summary Card
- Summary Card with Large Image
- App Card
- Player Card
We recommend using the first or second option for your content, and you will find details on how to implement each below.
Summary Card
Here is an example of what the summary card looks like in Twitter:
This is the most simple Twitter Card and is very easy to implement with just two Twitter card properties: “twitter:card” and “twitter:title”.
Summary Card with Large Image
The Twitter Summary Card with Large Image will make the image more prominent in the display.
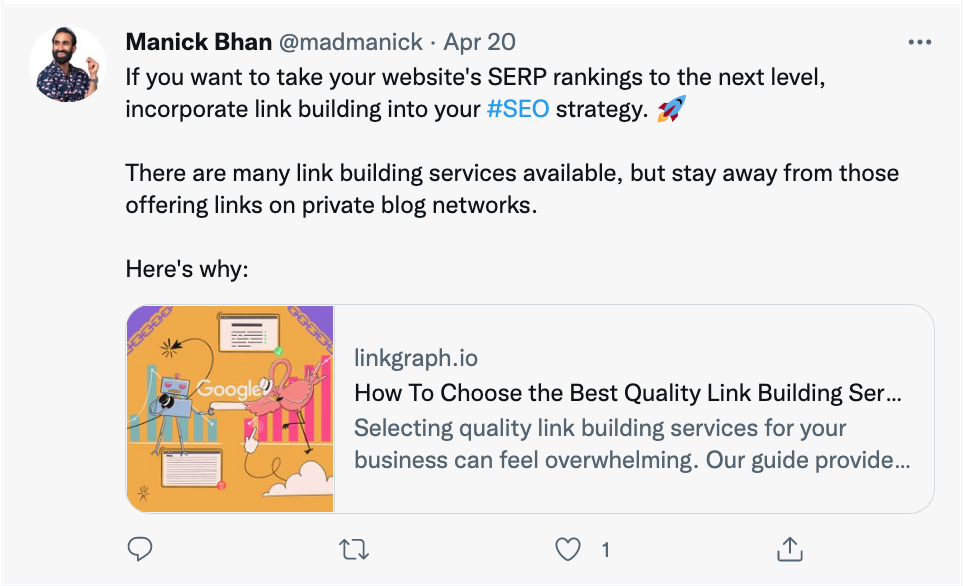
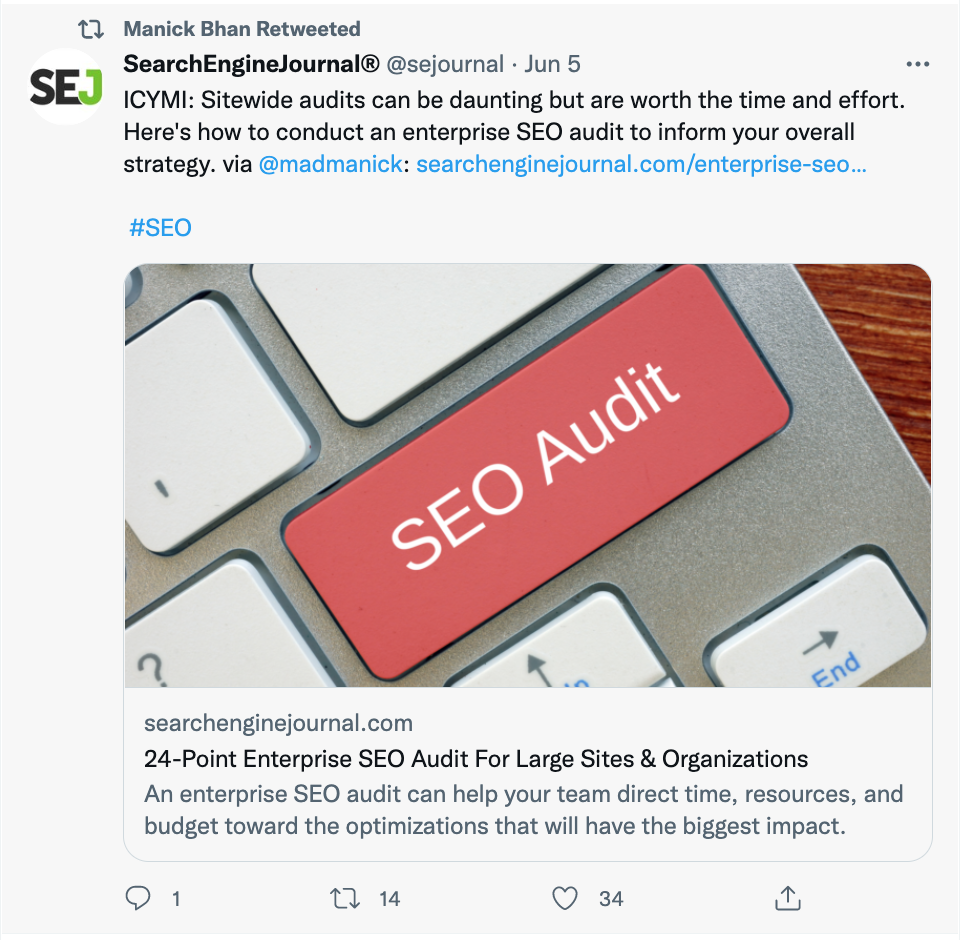
If your content has great visual assets, you may want to consider this Twitter card. Here is an example of the Summary Card with Large Image from Search Engine Journal:
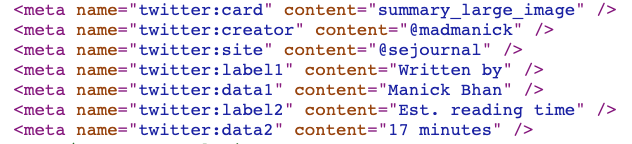
And here is what the Twitter card implementation looks like in HTML:
The required properties for this card are the same as the Summary Card, but you will need to specify a different twitter:card type.
Twitter Card Properties
There are only two required properties for a valid twitter card.
- twitter:card
- twitter:title
However, you may want to consider more to make your content more appealing when shared on Twitter.
Here is a rundown on each property.
twitter:card
This is the most important property because it tells Twitter which of the four types of Twitter cards you are using.
This is a required property in order to produce a valid Twitter Card.
twitter:title
The other required property for validation is twitter:title. This should be the title of your content and give users a good idea of what your content is about.
If you don’t define your title, Twitter will use your open graph title– “og:title “– for the title of your content.
For best practices with this property:
- Provide users a good idea of what your content is about
- Less than 55 characters
- Clickable, and engaging title for users
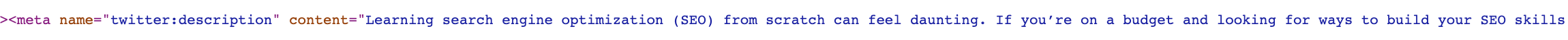
twitter:description
The description will be visible to users below the title and provides a summary about your content.
Best Practices for this property include:
- Clickable, engaging description
- Less than 125 characters
If you do not define twitter:description, twitter will use your og:description first, then your meta description.
twitter:site
This property communicates the Twitter account associated with the website.
For best practices with this property:
- A working Twitter account and ideally the Twitter account handle of your business or brand
- Should be included to help communicate the relationship between a website and a Twitter page
If you don’t define twitter:site, you should define twitter:site:id. The id is the unique numeric value associated with your twitter account.
twitter:image
Arguably one of the most important properties, this will tell Twitter which image to display when the content is shared.
The size of the image is very important, and depending on whether you are implementing a Summary card or a Summary with large image card, your dimensions will be different.
- For Summary Card: Aspect ratio 1:1, Minimum size 144 x 144 pixels, Maximum size 4096 x 4096 pixels
- For Summary Card with Large Image: Aspect ratio 2:1, Minimum size 300 x 175 pixels, Maximum size 4096 x 4096
In addition to proper sizing, best practices with this property include:
- JPG, PNG , WEBBP, or GIF files
twitter:creator
The twitter:creator property defines the author of the content.
With author authority becoming even more important in communicating the quality of your content, we recommend including this property on your web pages.
Best practices with this property include:
- Should include a working, active Twitter account
Common Issues with Twitter Cards
There will be two types of issues related to Twitter Cards that you may see flagged in your site audit report.
Missing Twitter Properties
The most common issue webmasters make is they simply just don’t add Twitter Cards to their web pages or are missing specific properties that make the implementation valid.
This is any easy fix and simply involves adding the required property to your HTML.
Improper Character Counts
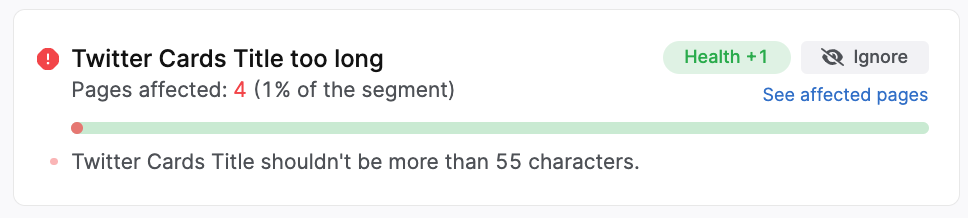
The second issue you will see flagged in the Search Atlas site auditor is when your twitter properties do not follow character count best practices.
To fix this issue, you will need to edit the length of your title or description in your Twitter Card implementation.
Conclusion
Although not an SEO ranking factor, adding Twitter Cards to your shareable content is worth the effort!
For more information on how to use Twitter Cards, visit the Twitter Developers website: https://dev.twitter.com/cards/getting-started