A Complete Guide to Schema Markup
Schema markup is a form of structured data that helps search engines read your web pages better. Anyone can add schema.org markup to their website, and you don’t have to be a web developer to do it.
Some webmasters can get intimidated when it comes to working on the backend of their websites. But the metadata you include on the page (and how it’s formatted) can have a significant impact on your SEO performance. Of the many types of SEO-friendly metadata, one of the most powerful is schema.org markup.
Schema markup is a form of structured data that helps search engines read your web pages better. It also improves the appearance and click-ability of your search result. Anyone can add schema.org markup to their website, and you don’t have to be a web developer to do it.
Here’s a complete guide to understanding the SEO power of this data markup and a detailed explanation about how to add it to your website.
What is Schema Markup?

In simple terms, schema markup is a type of semantic vocabulary code. You can place it on your website to help search engines create more informative and relevant results for users.
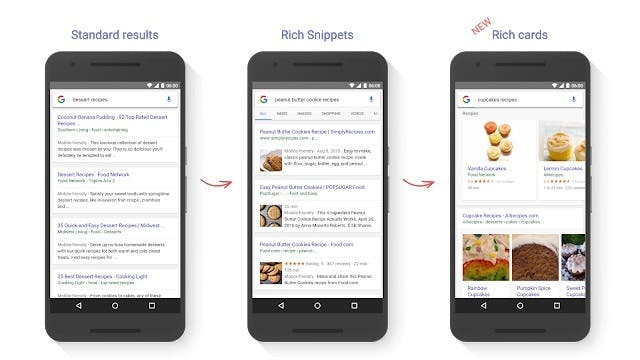
On the backend of your website, schema.org markup is a specific type of structured data in your HTML code. On the front end, that schema markup results in a rich result in Google, or a prominent SERP display that provides more information and context for your audience.

A normal snippet in the search engine result pages (also known as the SERPs), shows very basic information about the website such as the title of the page, the URL, and the meta description.
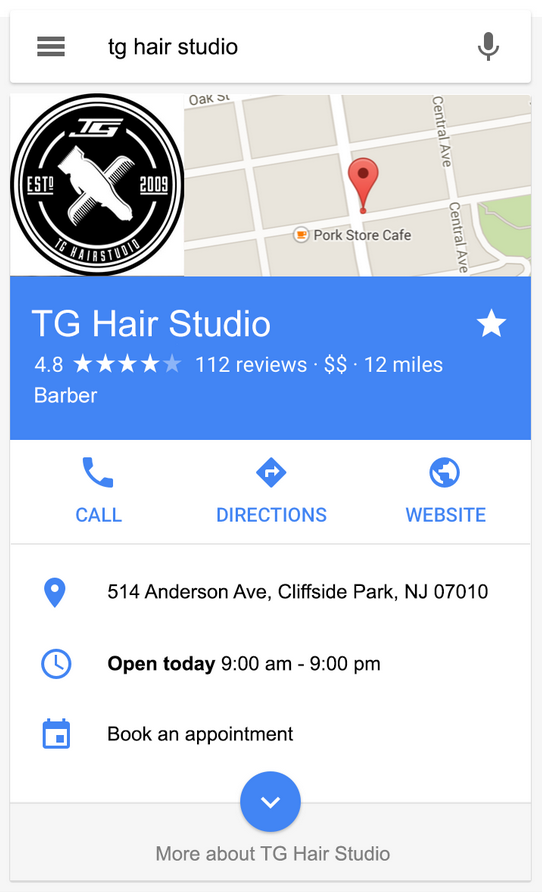
A rich snippet is a bit more complex and includes additional information highly relevant to search intent that you want to appear within the SERPs. Some examples of rich snippet information include hours of operation, star ratings, event details, and ingredients for a recipe. Schema is the code that allows for the rich snippet to populate with this extra information on the search result pages.
In order to use schema markup properly, you need to use a specific vocabulary of data. Luckily, the main search engines Google, Yahoo!, Bing, and Yandex, created this vocabulary in a centralized website, schema.org. They did so in order to reach a main standard of language so their search engines can perform properly.
This is a free resource and is used by digital marketing analysts to propel their website to better rankings and more clicks. On schema.org, you’ll be able to find plenty of tags, with specific categories, that can help you describe your business, products, reviews, job postings, and contact pages. We’ll get into this in more detail later on in this article.
SEO Benefits of Schema.org
There are many SEO benefits to utilizing schema.org vocabulary. Despite the benefits, it’s estimated that only 33% of markets are actually utilizing this powerful optimization. By adding schema markup to your site, you will be level up against your competitors in a variety of ways. Here are some of the benefits:
Schema tells the search engines what the data means.

Think of schema as a way to translate to the search engines what the data on your website means.
Search engines work through a process of crawling and indexing websites. Through this, they can populate those web pages within the SERPs when a specific keyword is entered into the search bar. However, there’s more to crawling a website than simply reading the text on a website.
Instead, you need to make sure your website’s HTML code and format can be read correctly. As a result, the information you want about your website is displayed properly. Schema is a free tool that does just that.
Schema is a data type that creates informative results.
Consumers have very short attention spans. In order to stand out in Google, you’ll have to give your prospective audience information in the method they want it, and when they want it. All this extra information, provided by schema vocabulary, provides what is known as an “enhanced search result.”
Businesses, especially local businesses, only have a few seconds to make a good impression, and providing as much informative text as possible can mean all the difference when it comes to converting potential customers.
Schema improves your webpage’s click-through rate (ctr).

As stated above, the more informative your website is within the SERPs, the easier it is to improve one of the most important metrics for your website, your click-through rate. Creating multiple web pages can only work so well unless they are converting the consumers you need!
There’s more to digital marketing than creating content and putting it on a web page. You have to make sure each page works towards a specific marketing goal. Your about me page will have a different goal than your homepage, your blog posts, and your services page.
Schema is one of the easiest ways to help each page stand out on its own in Google search results. Since each page has a specific function, there are different schema types that relay different information in the rich search results. As a result, prospective consumers will be given more specific information for each web page they find. This increases the likelihood they will click through to your website and convert.
Schema boosts your local SEO efforts, especially on mobile.
We all know how important it is for our website to be mobile responsive, considering how many consumers use mobile devices to shop and scroll every single day. There’s a benefit to mobile rich snippets as they take up more space within the mobile SERPs, where real estate is more lucrative.

When schema is implemented correctly, searches for certain types of local businesses, such as local restaurants and cafes, movie theaters, and small retail shops will pop up showing a full list of items within the rich snippet to educate their consumers.
These design elements are implemented in something that is known as a carousel, where the user can quickly scroll through and click to the right web page they are looking for. As a result, this type of metadata allows for your local business to take up a good chunk of the important mobile SERP real estate, boosting your brand authority and awareness.
Schema is a little-known secret in the marketing world.
Many businesses know about schema, but don’t always implement it. In fact, only one-third of Google search results incorporate rich snippets, which means they use this type of source code. On top of that, throughout the rest of the major search engines, less than one-third use any type of schema markup.
In other words, there are a ton of website owners out there – literally millions – that are missing out on this massive source of SEO potential. And if you use it, you’ll be on your way to standing out amongst your competitors in no time at all.
Most Popular Schema Markup Types
There are many different types of markups that you can use within the realm of the schema vocabulary. The goal is to structure the markup type to fit three categories; people, places, or things.
The most popular types of schema are used to indicate the following item types:
- Articles
- Events
- People
- Products
- Organizations
- Local Businesses
- Product reviews
- Medical conditions
- Recipies
- Breadcrumbs within the website
- Job postings
- FAQ pages
- Job training
- Books
- Podcasts
- How-to
- Logos
- Movies
- Sitelinks search box
- Subscription and paywall content
- Videos
- Image license metadata
Once added to your website, these pieces of microdata will be then turned into a rich snippet, or what is also known as a rich result.
One of the great details about schema code is that it is completely customizable to your brand and business no matter your industry. There is a lot of microdata that is implemented into schema code, so the above are just common themes. The following data vocabularies are more niche uses of schema, under the themes outlined above.
Creative Works
This is the library of markups that are used for multiple forms of creative content such as books, movies, video games, and music, to name a few examples. For websites about movies, its schema would have movie-specific elements that highlight the star rating, genre, and nearby theaters to watch the film.
RDFa
An RDFa is a language of code that is added to the HTML code that already exists on your web pages. It stands for Resource Descriptive Framework in Attributes, and you are able to add it to any HTML, XHTML, and XML-based document. Some examples of RDFa attributes include:
- Rel and Rev; symbolizing a relationship and a reverse relationship with another resource.
- About, which explains what the microdata is about.
- Content; to override the content of the element when using the property attribute.
- Datatype; to specify the type of datatype used when using the property attribute.
- Typeof; to specify the type of RDFa used.
Microdata
Implementation for microdata is the same as RDFa, except for having separate attributes. You can use the following microdata attributes on your website;
- Itemscope; this is when you create the item and thus you indicate what the rest of the element is about.
- Itemtype; this is when you describe the item itself using the schema.org vocabulary.
- Itemid; a unique identifier of the element.
- Itemref; to reference specific properties within an element.
JSON-LD
Standing for Javascript Object Notation for Linked Objects, this is an annotation type that can be simply copied and pasted into the heading or the body tag of a web document. All you have to do is use the tags “@context” and “@type” attributes when specifying which schema.org vocabulary you want. According to SEO experts, it is pivotal to use this JSON-ld format as often as possible, as it is considered the easiest way to implement schema markup for beginners.
How to Choose the Right Schema Markup for Your Web Pages
In order to choose the right schema markup for your website, you will have to zoom out and consider your overall digital marketing strategy for each web page. You first need to figure out what web pages you will want to optimize, and what part of the schema.org vocabulary you’ll use to get the best organic traffic. But how?

The easiest way to think of schema as a way of telling a story on your website, a story that is told between multiple similar pages that all relate back to overall goals. Here are some tips that will help you decide what schema markup is the best for you.
1. Identify the key details of your business.
This may seem obvious, but in order to choose the right schema markup, you’ll need to determine what your business is all about, what search terms you want to rank for, and how you want to tell the world about them. Typically, this includes your contact information, products, product reviews, FAQS, and thought-leadership pieces about what your business does. Its a good idea to make a list of every page type on your website, and then categorize them based on what “business purpose” they fit into.
2. Map your web pages to the proper schema.org vocabulary.
Now take your list and map every single webpage to fit into the proper schema.org vocabulary. There are a few tools that help you do this ( we’ll get into them later!) but as of right now, take the time to meticulously map all your data out so you have everything in one place.
3. Evaluate each page for reoccurrence.
This is different than mapping your pages to each schema.org website option because this step is about recurrence. To figure this out, you can simply ask yourself the question ” does this page have content that is published somewhere else on the website?” If so, you’ll need to use a different data format for your schema implementation. A good rule of thumb is that if your website has more than 5 pages of similar content, then that content theme is recurring. If the content only appears once, it can be classified as a single page.
4. Connect your content.
You’ll now need to connect the dots between your metadata so you don’t have an empty text string. Your goal here is to create a knowledge graph so any search engine can easily read your website and understand the context between your content and how it all relates to one another.
When a search engine understands exactly who you are and what you do, you are sure to get an SEO boost. That’s because Google tends to show the most relevant information it can find within the first page of the organic search rankings for a query.
There are many tools that can help you connect your schema paths, such as this one from SchemaApp.
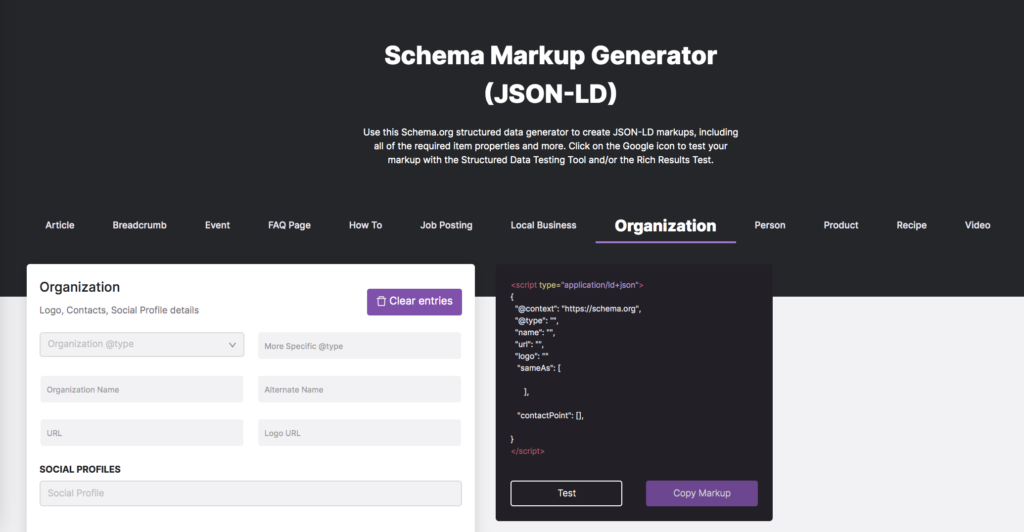
How to Use a Schema Markup Generator
Luckily, there are a lot of fantastic online tools to use when creating your website’s schema. LinkGraph’s Schema Markup Generator is one of these options and is an easy way to get boost your SEO efforts overnight. In most cases, these tools will write all of the code snippets you need, including HTML tags, and all you have to do is place them in the backend of your website.

Our markup generator is quite easy to use. Follow these steps for the best results:
- Login to your LinkGraph dashboard, here.
- Select “Schema Creator”
- Select the schema type you determined based on the page content you want to promote and input it into the field. For example, “local business.”
- You will get a javascript result, so copy and paste subsequent JSON-LD markup into the heading section of your web page.
- And there you go, you have successfully added schema to your website!
As a way to double-check your work, input your schema markup into Google’s rich results test tool. This test is a wonderful resource to use as it will identify if there are problems with your schema code, plus it will confirm whether or not Google is able to generate rich results from your markup.
In addition to Google’s data testing tool, here are some other options for checking your work:
- SEMRush Audit Tool, which checks for markups and it tells you the percentage of your website that currently uses schema. This gives you information that can help you identify opportunities for improvement.
- Google’s Content Markup Guide, made specifically for Creative Work schema in the goal to acquire more rich results.
- Checking out any new releases from the Schema.org website to help you stay on top of industry updates.
Final Thoughts on Schema.org Markup and Rich Results
With all the free tools available to you, it is surprising how many businesses do not take advantage of the rich results that come with implementing the different types of schema markup. Even though it may seem a bit intimidating to work with schema code at first, these tools, especially your Schema Markup Generator can really help to elevate your website to the next level and increase your website rank for multiple keywords. And what more could you ask for?

There’s plenty of options available to you, as long as you stay dedicated to learning. Remember, SEO is similar to a stock market; the effort you put into equates to what you get out of it, and schema is one of the best ways to stand out among your competitors.
As always, our team of SEO experts and web developers are here to help you with any and all of your schema needs. Contact us today for more information about how we can bring your website to new heights.