A Guide to CSS File and How to Use Them for Better SEO
Using CSS is a helpful way to achieve better SEO performance. These files can help you optimize your website by making it easier for search engine crawlers […]
Using CSS is a helpful way to achieve better SEO performance. These files can help you optimize your website by making it easier for search engine crawlers to find, understand, and index your website. Keep reading to learn how to use CSS for better SEO performance.
What are CSS files?
CSS files describe how HTML elements are displayed on a landing page and are used to customize the look and feel of a website. Short for, “Cascading Style Sheets,” they are used to change the appearance of a website by specifying fonts, colors, and other styling elements. CSS is essentially the syntax used to structure a web page’s aesthetics. These style sheets can also be used to position elements on a page or to provide page layout and design.
CSS is a powerful tool used to control the look and feel of a website. Here are a few other functions that CSS can do:
- Reduce the size of a web page
- Improve site speed
- Enhance the user experience and make a website easier to navigate
- Create a more consistent look and feel across multiple pages on a website
- Keep the codebase lean and clean
- Organize content on a page into sections
These style sheets can even be used to create animations and other interactive elements.
Do CSS Files Impact SEO?
CSS files can impact SEO because they impact page speed, performance, and how easily Google crawls and renders content. Page experience is a ranking factor and is measured primarily through Core Web Vitals. If you make a change to your CSS file that decreases your CWV metrics, then yes, it can be detrimental to your website’s keyword rankings.
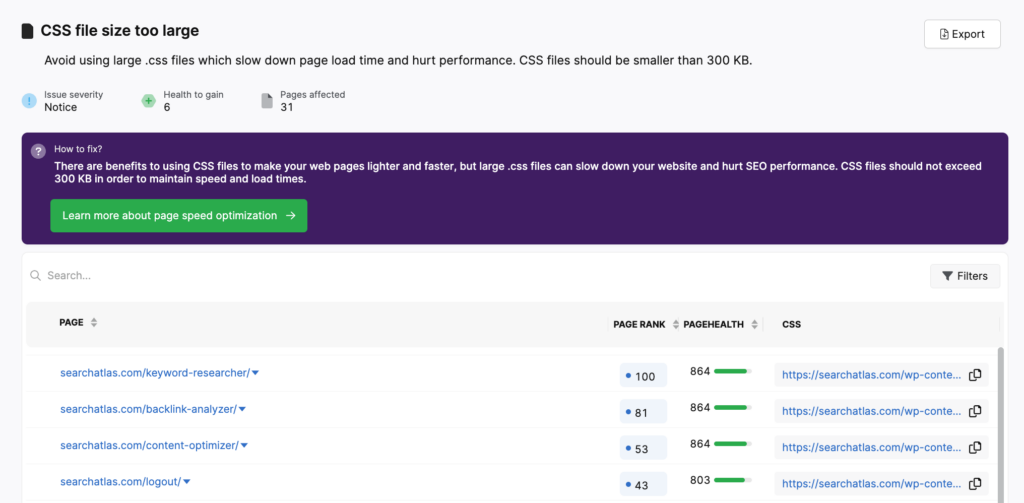
That’s why specific CSS issues will be flagged in the Search Atlas site auditor if they are found on a page.
Resolving performance issues related to CSS files can help improve the performance of your content, and therefore how often, and how high up in the SERP results, that Google promotes it.
The major benefits of CSS files to SEO include:
- Fast-loading web pages
- Better/easier rendering for search engine spiders
- Emphasize the keywords that you want the page to rank or
- Keep content reader-friendly while also communicating more clearly to search engines
- Improved code-to-content ratio
Different Types of CSS
CSS code can be placed in one of three places: inline, internal, or external. The different types of CSS files have different effects on how it is applied to the HTML document.
Keep in mind that a CSS file is essentially a list of rules that tells the browser how to style the different elements on a web page. The browser reads the CSS file and applies the styles to the elements on the page as it renders the page. The CSS file contains a number of style properties that can be applied to an element. Some of the more common style properties include the following:
- Background Color
- Font Family
- Font Size
- Border Width
- Border Style
- Text Alignment
- Background Image
Inline CSS
Inline CSS is placed within the HTML document between the opening and closing tags of the element you want to style. This type takes precedence over other types, meaning that it will be applied to the element regardless of whether there’s other CSS styling applied to the element. This happens because inline CSS is written directly into the HTML code.
An example of Inline CSS style will look like this in HTML:
<h3 style= "color:blue heading with inline</h3>
Internal CSS
Internal CSS is defined in the <head> section of a web page with a <style> element. It is one of the most widely used for styling a web page. It can be applied to a whole web page, but not multiple, and it is often used for websites with only a few pages.
With internal style sheets, the CSS instructions are actually written into the header of the HTML page. Instead of referencing an external document or writing into the HTML code, it’s placed within the header for search engines to see when they first crawl the landing page. Internal CSS is most useful when a single page requires a unique look in comparison to other pages on a website.
An example of Internal CSS style will look like this in HTML:
<head>
<style>
h3 {color: blue;}
<style>
</head>
External CSS
External style sheets are first saved as CSS files (.css). Rather than adding specific lines of CSS code to every HTML element, all of the changes can be specified through one file.
To use this type of style sheet, the HTML code must include a link to the external style sheet. In HTML, it will look like this:
<head> <link rel="stylesheet" href="heading.css"> </head>
Most people would agree that an external style sheet is most efficient simply because all of the changes are on a dedicated document.
How to Open CSS Files
When it comes to opening CSS files, you’ll need a web development application or a source code editor.
Some popular examples include Adobe Dreamweaver, Adobe ColdFusion Builder, and Microsoft Visual Studio Code. When you open a CSS file in a text editor, you are looking at the styles that will be applied to the elements on a web page.
Importance of Proper Coding in CSS
When using CSS files, it is important to ensure that all coding is valid and up to date. Proper coding will help ensure that the search engine crawlers can properly read and index your website, in addition to the CSS producing the proper style and aesthetic preferences for the user on the front end. Working with skilled web developers who understand SEO, or using the Search Atlas site auditor to identify any issues, is the best way to make sure your the syntax of your CSS is accurate and helping, rather than hurting, your performance.
How to Use CSS for Better SEO
CSS and SEO are a match made in heaven. CSS style sheets can help simplify the code on your website, which makes it more readable and indexable. Here are ways to use CSS for better SEO:
- Make your website more mobile-accessible. Nowadays, nearly 60 percent of web traffic comes from mobile devices. It’s essential to make an additional CSS file that’s particular to smartphones and tablets. Optimizing for mobile accessibility can help improve user experience and also clean up HTML.
- Organize your content and improve your browser cache. As mentioned in previous sections, download speeds are an essential factor in search engine rankings. CSS code downloads a lot faster than table layouts that are stored in HTML documents. Using external CSS files allows the site to make better use of the browser cache. Visitors will be able to load the content just once rather than every single time a new page renders. You can even arrange the order of items that load first to ensure optimal page loading speeds and higher search rankings.
- Emphasize high-ranking keywords for indexable content. Search engines prioritize high-quality keywords in the content of your website. By using CSS, you can hide these keywords and tags from your site visitors but still rank for them. You can also use CSS code to make your webpage lighter, overall reducing your code-to-content ratio for better indexing.
Final Thoughts on CSS Files for SEO
Overall, utilizing CSS style sheets to optimize SEO performance is a powerful tool, as it can increase website speed, help create semantic HTML structures, and provide better readability for search engine crawlers. This can help improve website rankings and traffic, thereby increasing visibility and providing a better overall user experience.